
Photo by Luca Bravo on Unsplash
Supercharge Your Workflow: 5 Essential Chrome Extensions for Developers and Designers
Introduction:
In the fast-paced world of web development and design, efficiency is key. Developers and designers seek methods to refine their workflow, save time, and increase productivity. Good news: Google Chrome has lots of handy extensions made for professionals like you.
This blog will uncover the timesaving potential of these Chrome extensions. We aim to help developers with informed choices about using the best extensions to improve their productivity. We’ll delve deep into each extension, highlighting the advantages and pricing of each.
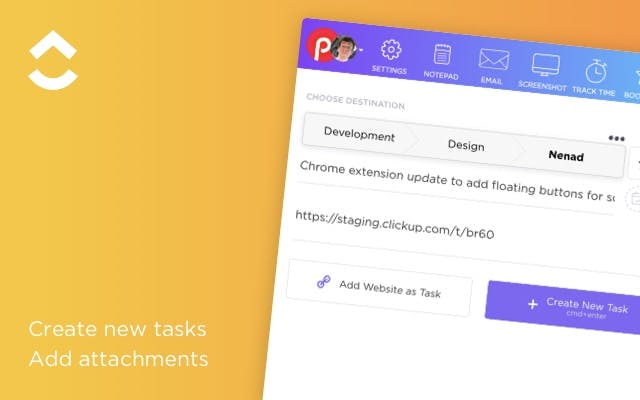
1. ClickUp: Your All-in-One Productivity Hub

Are you tired of switching between several tabs and tools while managing your web development projects? ClickUp, an all-in-one project management and productivity tool, is here to simplify your life.
What is ClickUp?
ClickUp is a Chrome extension that helps developers and designers streamline their work.
Advantages:
- Efficient Task Management: Quickly organize your tasks and projects directly from your browser.
- Accurate Time Tracking: Keep an eye on the time spent on development tasks, making it easier to track billable hours.
- Convenient Notepad: Capture notes and ideas with rich text editing to ensure you don’t miss any crucial insights.
- Effective Bookmarking: Save important web pages directly to your tasks.
- Effortless Email Integration: Connect Gmail or Outlook emails to tasks and create new tasks from emails with ease.
Link: ClickUp Chrome Extension
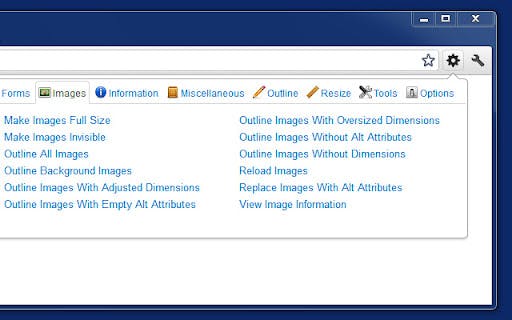
2. Web Developer: Your Swiss Army Knife for Development

Web Developer is a Chrome extension created for web developers.
What is a Web Developer?
Web Developer adds a handy toolbar to your browser, giving you access to many tools for your everyday web development tasks.
Advantages:
- In-Depth DOM Inspection: Scrutinize a webpage’s Document Object Model (DOM) and view HTML, CSS, and JavaScript.
- Real-Time CSS and JavaScript Editing: Make live edits to a webpage’s CSS and JavaScript.
- Test web-pages accurately by disabling specific browser features.
- Flexible Dimension Change: Easily change browser window dimensions.
- Validation Made Easy: Confirm HTML, CSS, and Accessibility directly from the extension.
- Effortless Network Activity Monitoring: Observe how webpages load resources.
Link: Web Developer Chrome Extension
3. ColorZilla: Your Color Palette Maestro

ColorZilla is a Chrome extension for designers and developers to extract and manage colors accurately.
What is ColorZilla?
ColorZilla is an advanced color picker and gradient generator that enables you to extract colors from any object on a webpage.
Advantages:
- Effortless Color Extraction: Click anywhere on a webpage to acquire the exact color code in RGB, Hex, and various other formats.
- Palette Analysis: Analyze prevalent colors on a website’s palette effortlessly.
- Versatile CSS Gradient Generation: Create an array of CSS gradients, including diagonal, radial, and more.
- Time-Saving Keyboard Shortcuts: Quickly copy generated colours to the clipboard for immediate use.
Link: ColorZilla Chrome Extension
4. Window Resizer

In the realm of web development and design, responsive design is paramount. Window Resizer is an extension that simplifies testing your layouts on various screen sizes.
What is a Window Resizer? Window Resizer enables you to resize your browser window on the fly and test different screen resolutions with ease.
Advantages:
- Emulate Screen Resolutions: Resize your browser window to mimic various screen sizes effortlessly.
- Customization Options: Create presets and even rotate your screen for comprehensive testing.
- Convenient Pop-Up Mode: Launch the extension as a pop-up for quick access to screen size options.
Link: Window Resizer Chrome Extension
5. Hiver: Streamline Email Management for Teams

Hiver is a Chrome extension that simplifies email management, especially for teams with group inboxes.
What is Hiver?
Hiver allows teams to manage group inboxes directly from Gmail, automating email assignments and tracking.
Advantages:
- It can automatically assign group emails to team members with the system.
- Real-Time Tracking: Keep track of critical emails, support escalations, and technical reports.
- Seamless Gmail Integration: Work directly from Gmail to streamline communication.
Link: Hiver Chrome Extension
Conclusion
In summary, these five Chrome extensions are essential tools for web developers and designers. They assist with managing projects, inspecting web elements, adjusting colors, testing responsiveness, and streamlining email management. Using these extensions in your daily work can greatly boost your efficiency and effectiveness in web development and design.

